Next.jsで作ったサイトに検索機能をなるべく簡単に追加する方法
今回はNext.jsのSSG(静的サイト生成)機能を使ってサイトを作成した際に、なるべく簡単に検索機能を追加する方法を考えてみましたのでその紹介となります。
概要
サイトの中に検索機能があると便利ですし、他のページへのアクセスも見込めますが、主に下の2点の実装に手間がかかるのではと思います。
- サイトのデータを検索する処理
- 検索したデータを表示する処理
紹介する方法はサイトにGoogleのプログラム可能な検索エンジンを埋め込み、手間のかかる処理はすべて検索エンジン側でやってもらうという形になります。注意点としてはGoogleにインデックス登録されているページのみが検索対象となります。例えば公開したてのサイトはインデックス登録されるまで検索されません。また、検索結果に広告が表示されるときがあります。
注意点はありますが、実装は簡単になりますしGoogleの高度な検索処理を使えるので十分メリットはあるかと思います。
それでは詳細について説明します。
プログラム可能な検索エンジンの設定
検索エンジンの作成
まずはこちらからGoogleのプログラム可能な検索エンジンにアクセスします。
すべての検索エンジンから[追加]をクリックします。

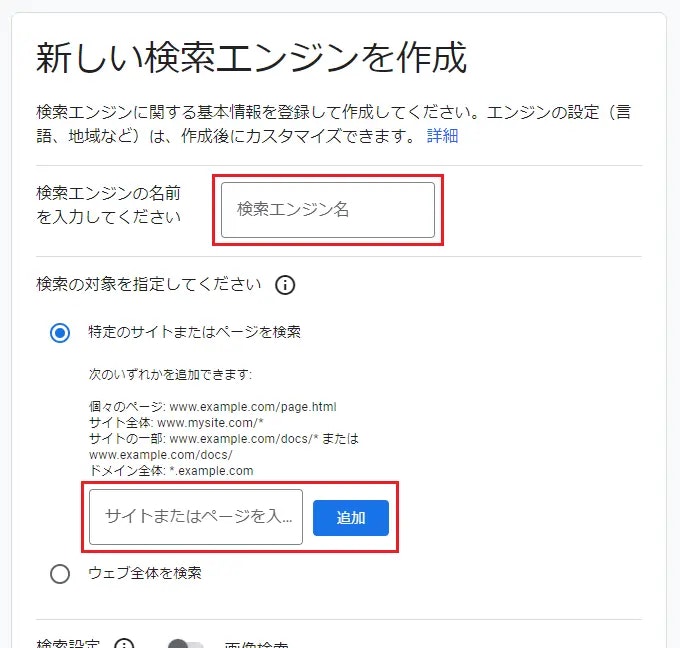
下の画面の[検索エンジン名]に任意の名称を入力し、[特定のサイトまたはページを検索]に検索対象とするサイトのURLを追加します。
入力後に下部にある[I'm not a robot]にチェックを入れ、[作成]をクリックします。

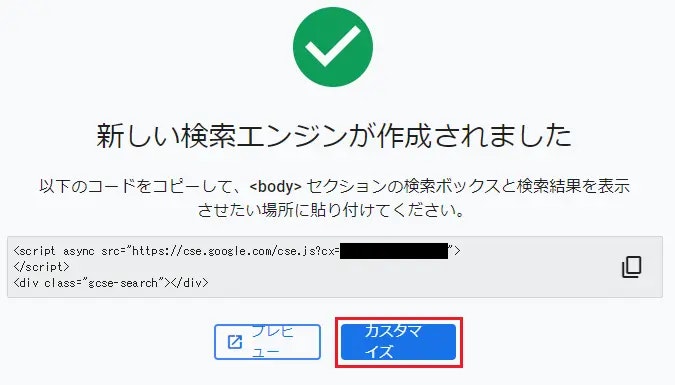
下の画面が表示されますので、[カスタマイズ]をクリックします。

検索エンジンのカスタマイズ
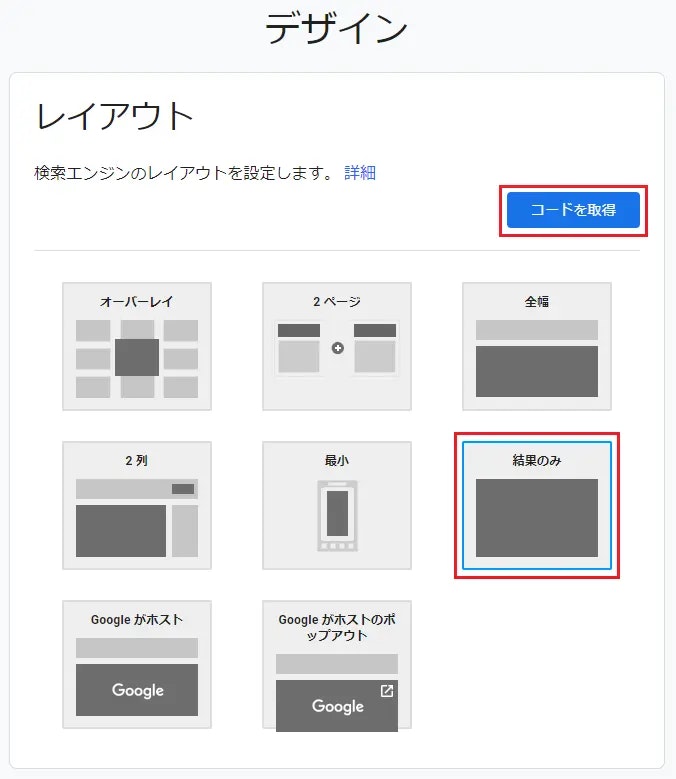
表示される画面の下部にあるデザインの[すべてのデザインの設定]をクリックします。

下のレイアウトの中から[結果のみ]を選択し、[コードを取得]からサイトに埋め込むコードを取得します。
他のレイアウトの場合、検索ボックスがGoogle既定のものになりデザインが制限されるため、[結果のみ]にしています。

取得したコードは下のようになっており、後ほど使用します。
<script async src="https://cse.google.com/cse.js?cx={検索エンジン ID}">
</script>
<div class="gcse-searchresults-only"></div>その他の設定として、テーマ、カスタマイズ、サムネイルの設定項目で検索結果がどのように表示されるのかを決められますので、任意で設定を変えてください。
サーバサイドの実装
次にNext.js側の実装について説明します。検索テキストボックスと検索結果を表示するページの2つを作成します。
検索テキストボックスの実装
例として下のような虫眼鏡マークをクリックすると検索が実行される検索ボックスを使って説明します。
![]()
実装するコードは下の通りです。検索ボックスを置きたい場所に追加してください。
<div className="el_searchBox">
<form action="/{検索結果ページのパス}" method="get">
<div className="el_searchBox_inner">
<input
className="el_searchBox_icon"
type="image"
src="/{虫眼鏡マーク画像のパス}"
alt="search"
/>
<input
className="el_searchBox_input"
type="search"
name="q"
placeholder="サイトを検索"
/>
</div>
</form>
</div>formタグのactionに検索結果ページのパスを設定し、methodに"get"を指定、inputタグのnameに"q"を指定することで、検索結果ページのURL+検索ボックスに入力された値が送信されます。具体的に送信されるURLは下のようになっており、検索結果ページ側で?q=以降の文字列をパラメータとしてGoogle検索が実行されます。
https://{サイトのドメイン}/{検索結果ページのパス}?q={検索ボックスに入力された値}参考までに検索ボックスを装飾しているCSSの内容は下の通りです。
.el_searchBox {
background-color: #f0f1f3;
border-radius: 19px;
height: 100%;
}
.el_searchBox_inner {
display: flex;
align-items: center;
}
.el_searchBox_icon {
display: flex;
align-items: center;
height: 28px;
width: 28px;
margin-left: 11px;
margin-right: 5px;
}
.el_searchBox_input {
width: 192px;
border: none;
outline: none;
background-color: #f0f1f3;
margin-top: 6px;
margin-bottom: 6px;
margin-right: 16px;
}検索結果を表示するページ
実装内容は下の通りとなります。
import { useRouter } from "next/router";
import Script from "next/script";
export default function SearchResults() {
const router = useRouter();
// router.query.qから検索テキストボックスの入力内容を取得
const title = `${router.query.q} の検索結果`;
return (
<div>
<h1>{title}</h1>
<Script src="https://cse.google.com/cse.js?cx={検索エンジン ID}" />
);
}「検索エンジンのカスタマイズ」で取得したコードは下の通りですが、Next.jsのAPIのnext/scriptを使うように変更しています。これは取得したコードをそのまま張り付けたところ、検索結果が表示されたりされなかったりと不安定な動作だったためです。asyncはAPI側で対応してくれるため外しています。
// 「検索エンジンのカスタマイズ」で取得したコード
<script async src="https://cse.google.com/cse.js?cx={検索エンジン ID}">
</script>
<div class="gcse-searchresults-only"></div>また、URLのパラメータとして渡される「検索テキストボックスの入力内容」をuseRouterから取得し、タイトルとして設定しています。
検索結果の実行イメージ
検索エンジンの設定により表示内容は変わりますが、このような形で検索結果が表示されます。

終わりに
Next.jsで作ったサイトに検索機能をなるべく簡単に追加する方法について説明しました。サイトに検索機能を追加する方法はいろいろあると思いますが、Googleのプログラム可能な検索エンジンを使うのも有用な選択肢だと思いますので、今回の内容が参考となれば幸いです。
参考
このブログは以下の情報を参考にしました。
関連タグの記事

